safesleeps foundation.
A charity that provides practical assistance to families experiencing domestic violence, helping them overcome challenges and build towards a brighter future.
00

problem
In the wake of 228 lives lost to domestic violence in Australia in 2018, we are confronted with a grim reality: since the age of 15, an estimated 3.8 million Australian adults (20% of the population) have endured family and domestic violence. Compounding this tragedy, victims often encounter overwhelming obstacles when seeking help, leaving a staggering 45% to suffer in silence without crucial support. These statistics expose a hidden crisis, demanding immediate action and increased resources to protect those affected.
solution
Safesleeps Foundation empowers survivors of domestic violence to rebuild their lives through practical assistance and a supportive community. The user-friendly DV charity website connects individuals with vital resources like financial aid, emergency shelter, counseling, and legal aid. By sharing survivor stories, fostering connections, and raising awareness, a collective effort is made to break the cycle of abuse and create a safer, more compassionate future for all.
Watch the Case Study Overview Here: (1min)
Trigger warning
In this conceptual project, I heavily discuss themes of domestic violence and family abuse. While I did my best to ensure that I approached the topic in a sensitive manner, please view at your own discretion.
Overview
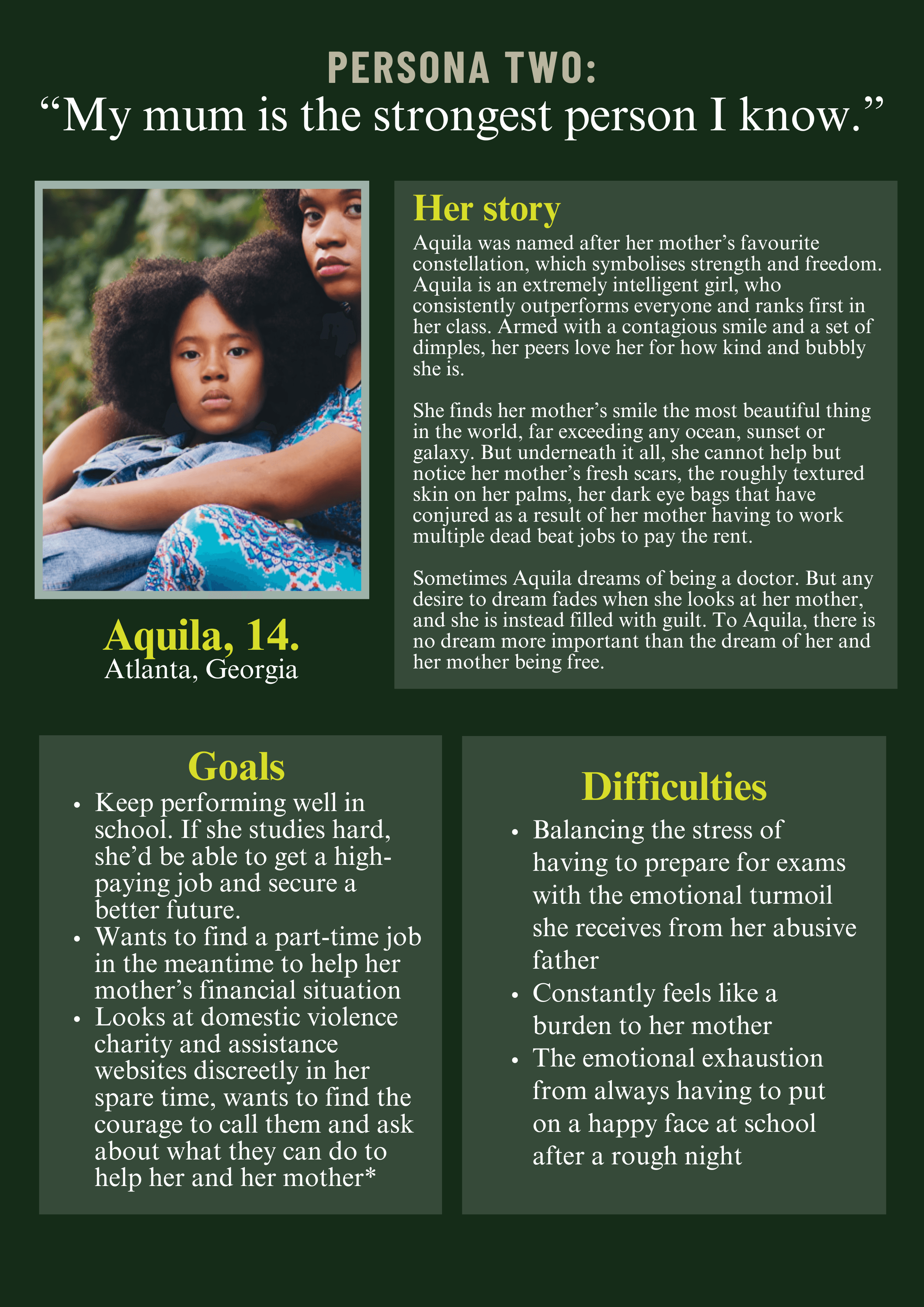
14-year-old Aquila finds her mother’s smile the most beautiful sight in the world. But underneath it all, she cannot help but notice her mother’s fresh scars, the roughly textured skin on her palms, her dark eye bags that have conjured as a result of having to work multiple dead beat jobs to pay the rent. Sometimes Aquila dreams of being a doctor, but any desire to dream fades when she looks at her mother, and she is instead filled with guilt. To Aquila, there is no dream more important than the dream of her and her mother being free.
It is for families like Aquila's that Safesleeps Foundation was conceived—to provide practical assistance to individuals experiencing domestic violence, helping them overcome challenges and build towards a brighter future.

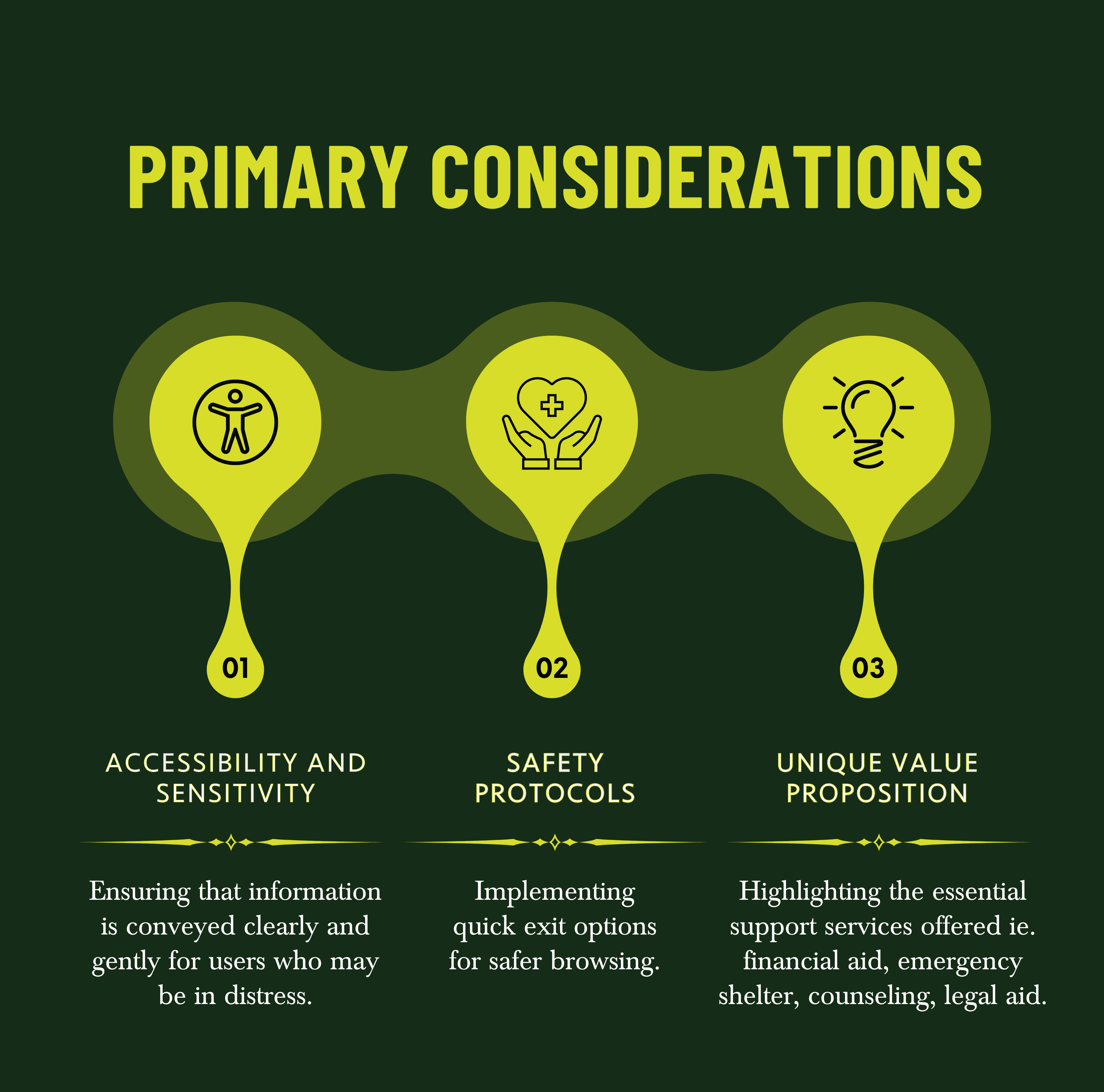
Primary Considerations
As the sole designer and developer of this project website, my primary considerations were:

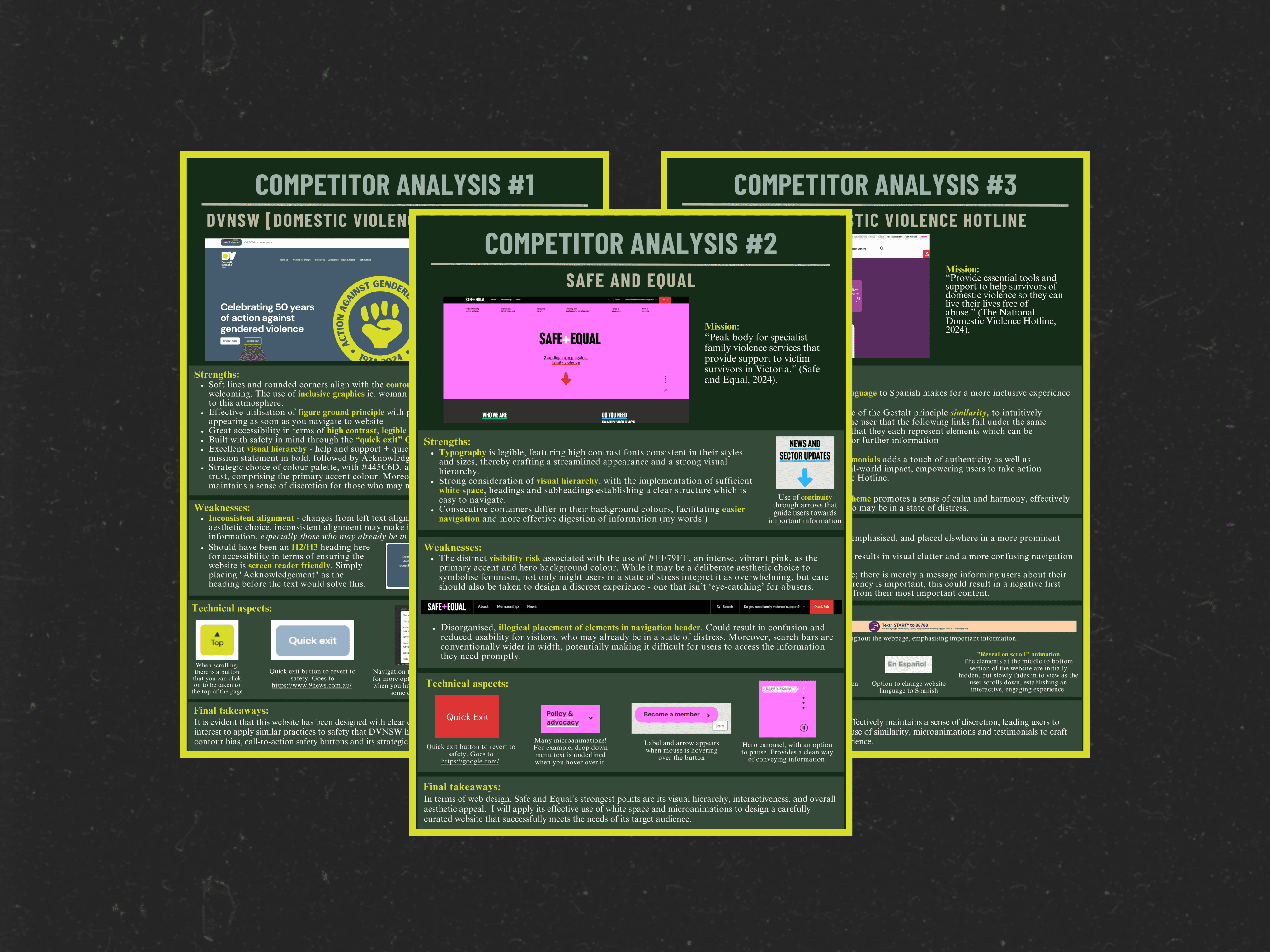
Competitor Analysis
I conducted an analysis of three peer organisations—DVNSW, Safe and Equal, and NDVH—to identify their strengths, weaknesses, and technical aspects. This analysis provided valuable insights into the needs of my target audience, ultimately helping me better understand how to address the unique challenges faced by domestic violence survivors through the Safesleeps Foundation project.

Target Research
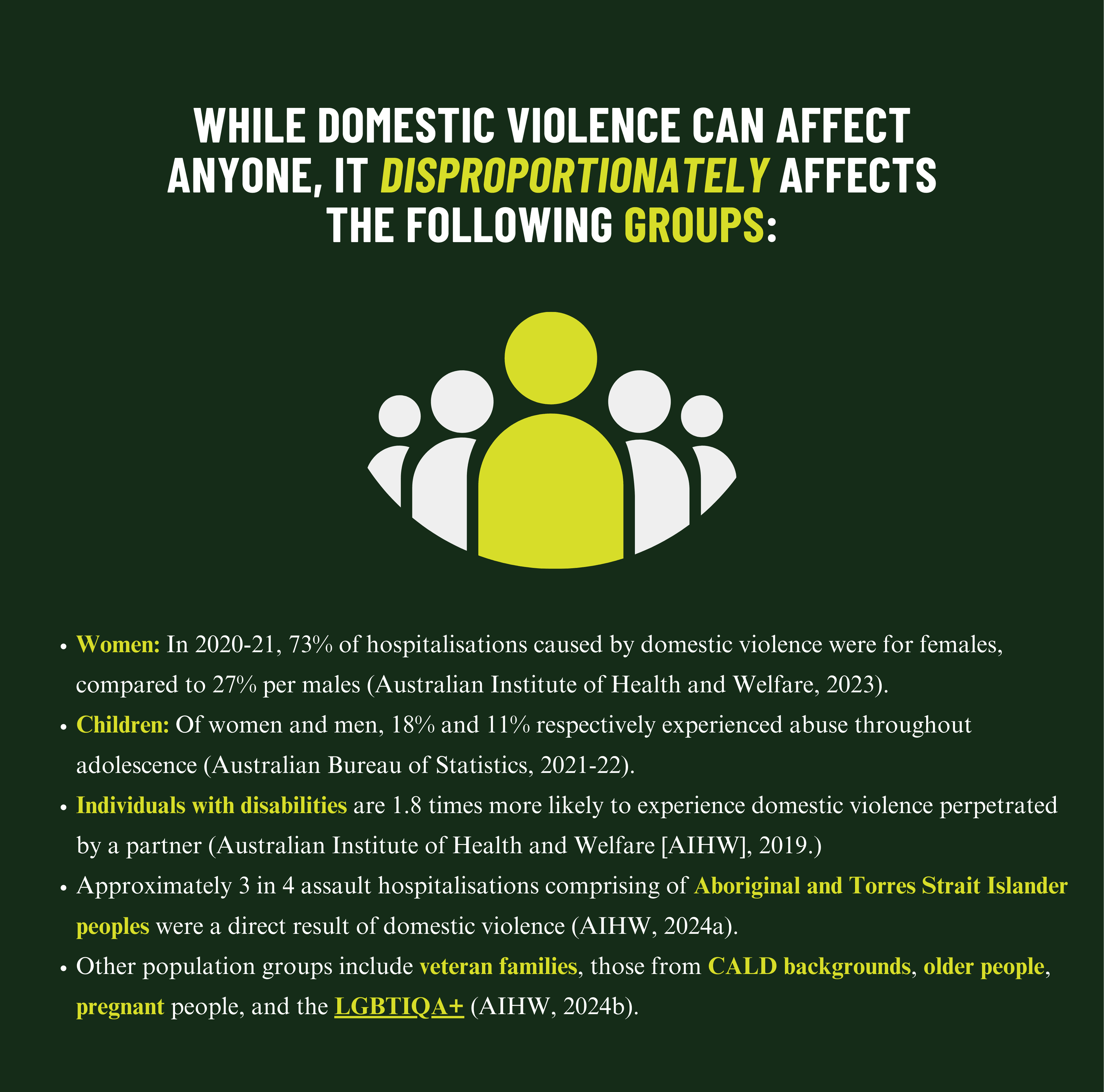
Research indicates that domestic violence disproportionately affects various groups. To better understand user needs and inform the design process, I conducted secondary research by analysing scholarly articles, official reports, and data from reliable sources.

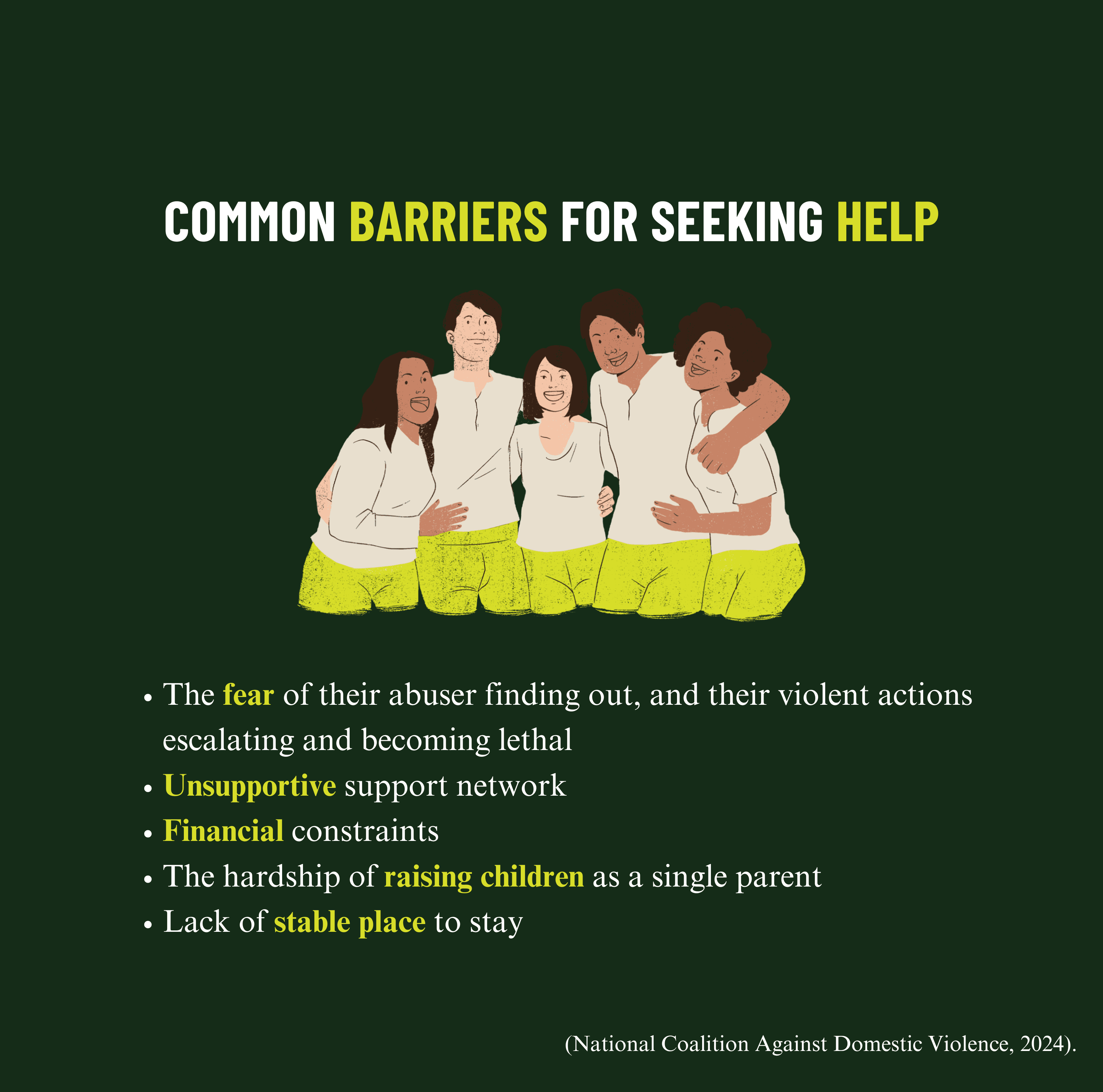
Due to project constraints, primary research was not feasible, but it would have further enriched the process. Additionally, I investigated common barriers faced by survivors when seeking help to ensure the project addresses these challenges effectively.

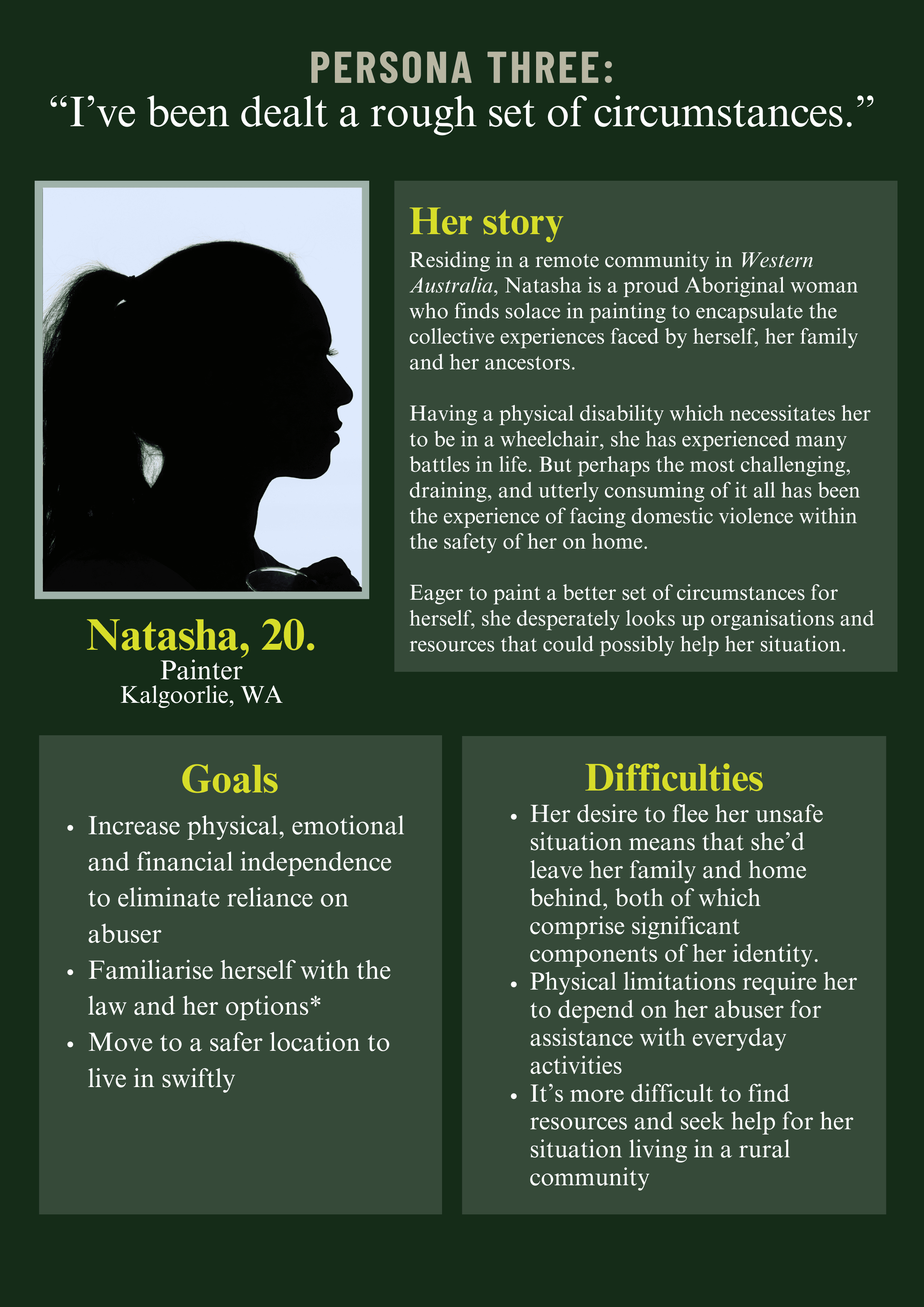
Personas
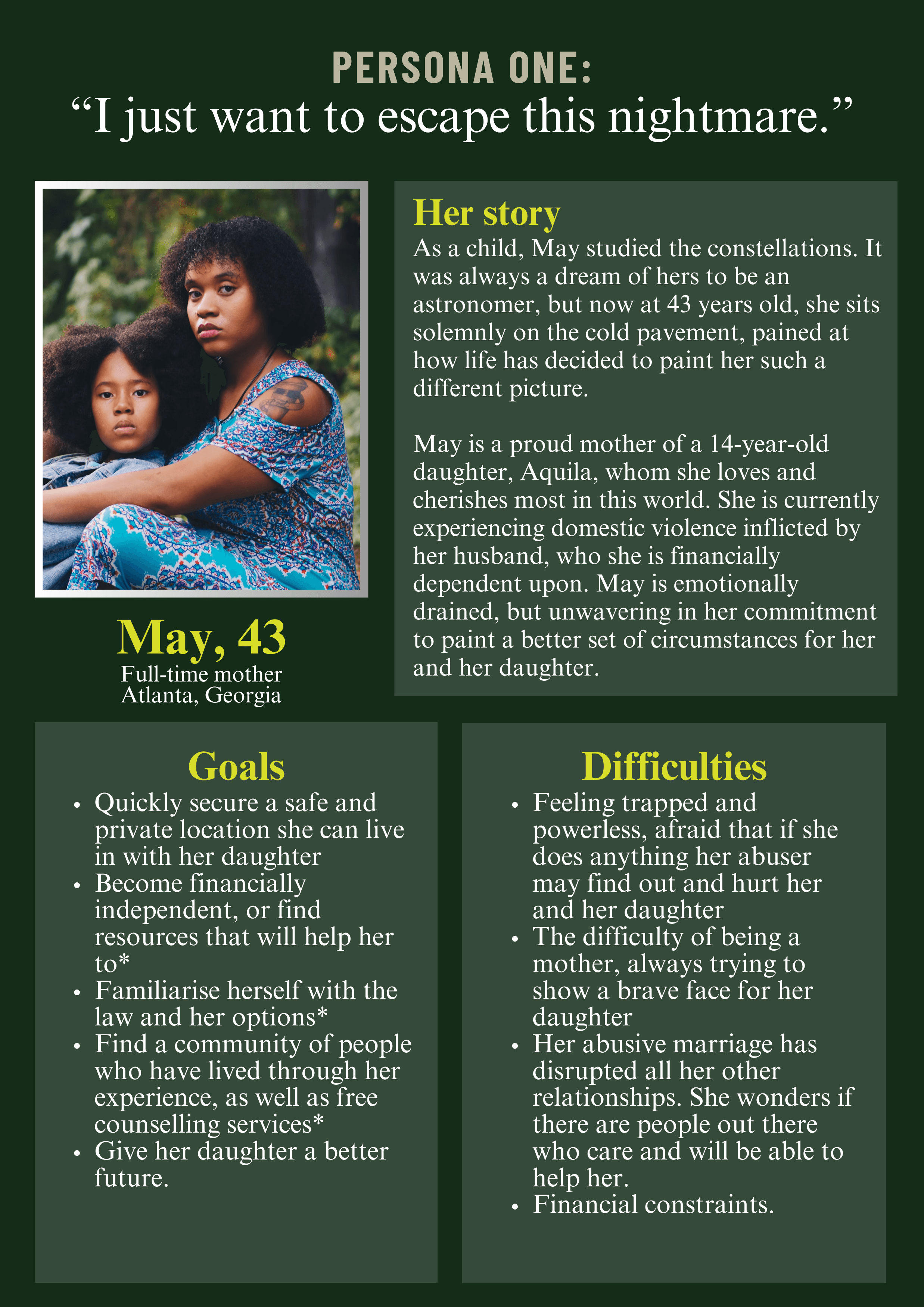
Drawing from my research, I carefully crafted three personas to give voice to the silenced individuals enduring the devastating impact of domestic violence. These personas serve as a haunting reminder that behind every statistic lies a real person suffering from the adverse effects of DV.



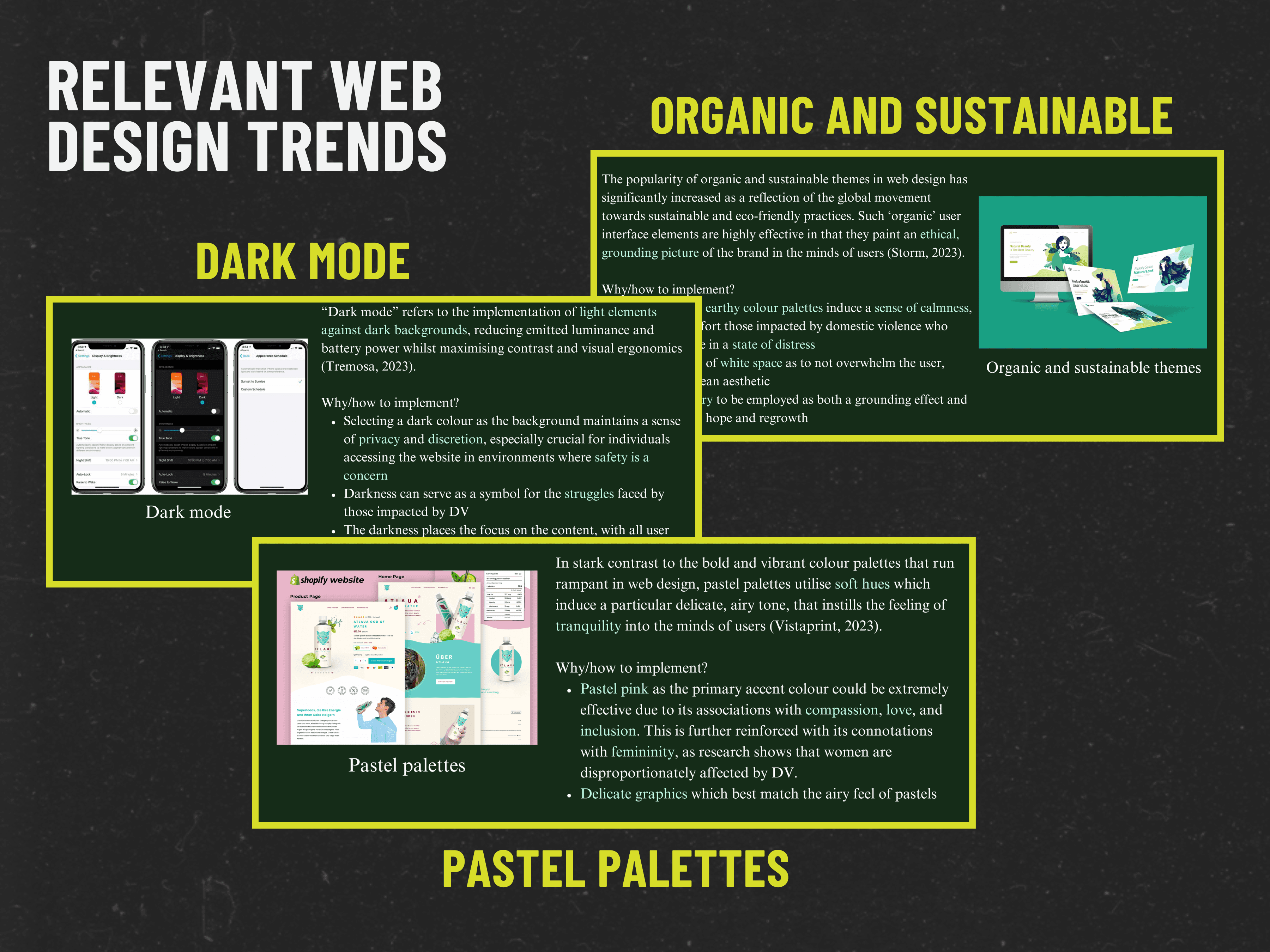
Web Design Trends
I researched current web design trends across various industries to create a modern, user-friendly, and visually appealing platform that caters to the unique needs of our target audience while aligning with contemporary design standards.

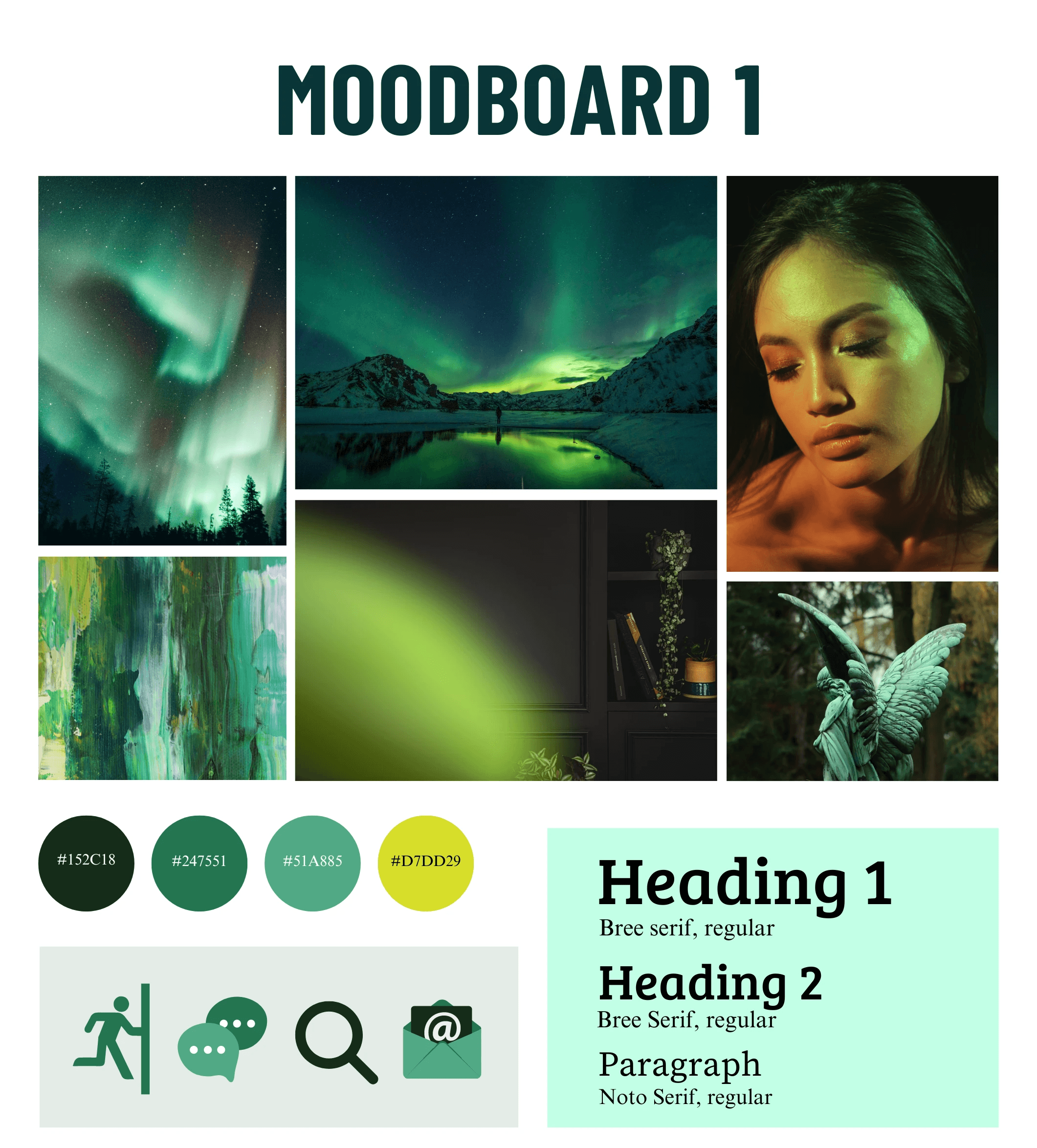
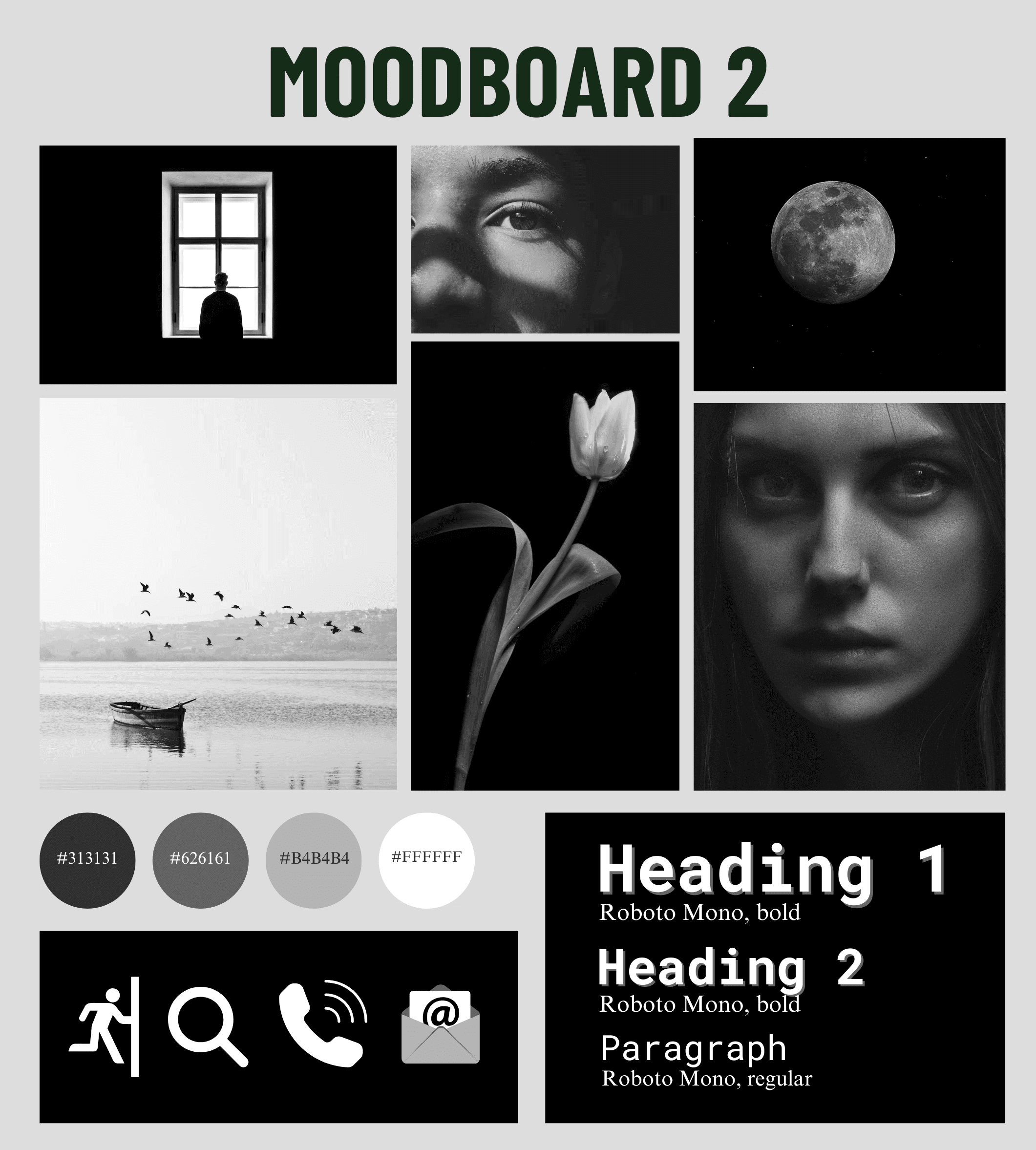
Moodboards
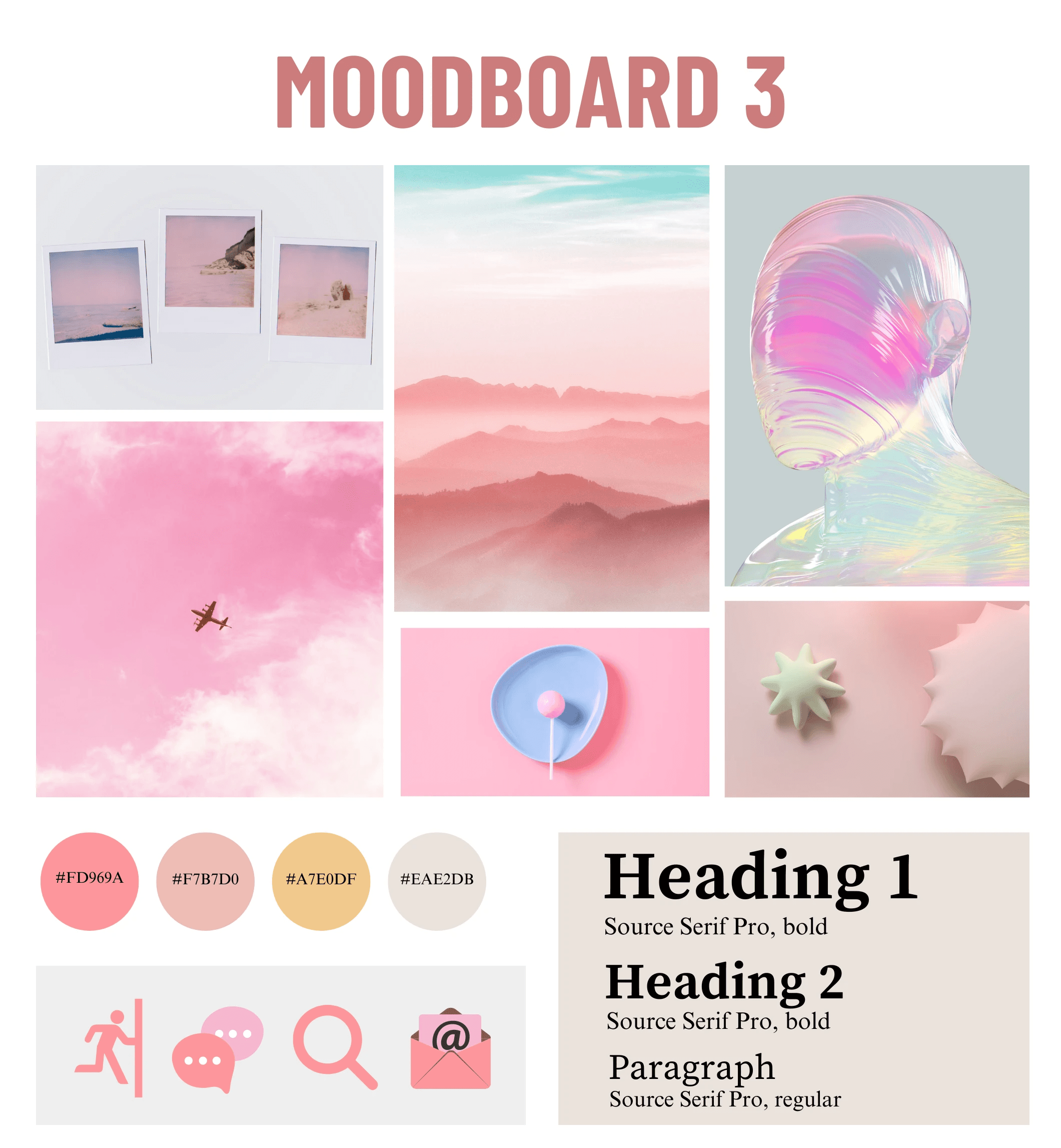
Drawing inspiration from my findings, I created three moodboards to explore different design directions and visualize how these trends could be effectively incorporated into the Safesleeps Foundation project.

Drawing from the 'organic and sustainable' trend in culture and web design, the color palette features earthy green tones. These hues aim to provide a calming and grounding effect for users who may be distressed while browsing the website.

The black background serves a dual purpose. It maintains discretion, which is crucial for addressing the sensitive topic of domestic violence. Additionally, the dark backdrop acts as a stark symbol for the dark reality of the struggles faced by those impacted by DV. The contrast also strategically places more focus on the subject matter at hand, making it easier for visitors to navigate and access resources.

The palette comprises soft pink hues which simultaneously instills the feeling of tranquility, maintains a sense of discretion, and pays homage to the fact that women are disproportionately impacted by DV. Such an aesthetic thoughtfully evokes a lighthearted tone that stands as a stark contrast amidst the dark reality of DV, highlighting the notion that there is always a way towards a safer, more empowered life.
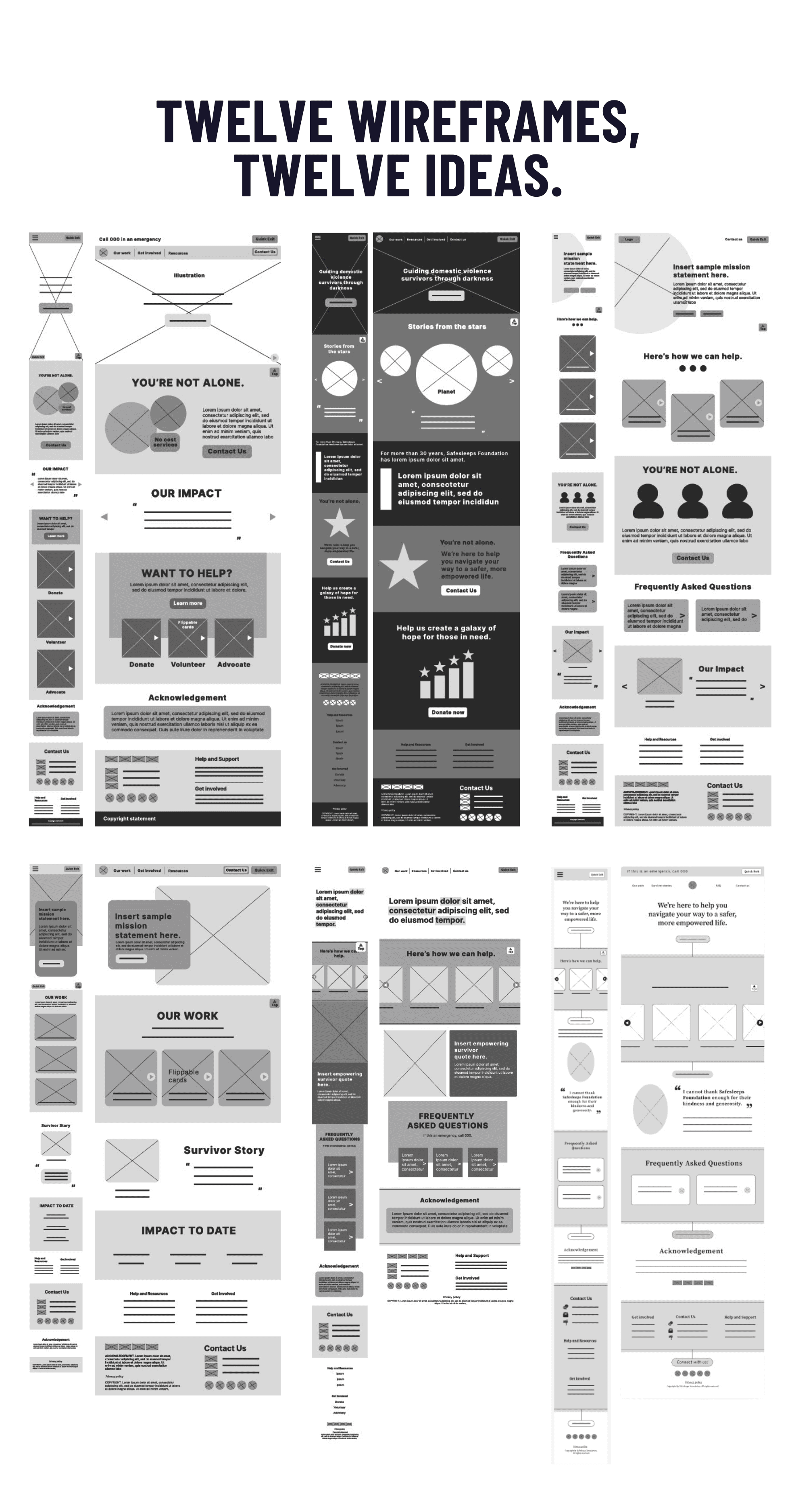
Wireframes
I created twelve "above-the-fold" wireframes for both mobile and desktop layouts, exploring various design options to ensure an engaging and user-friendly experience across devices for the Safesleeps Foundation website.

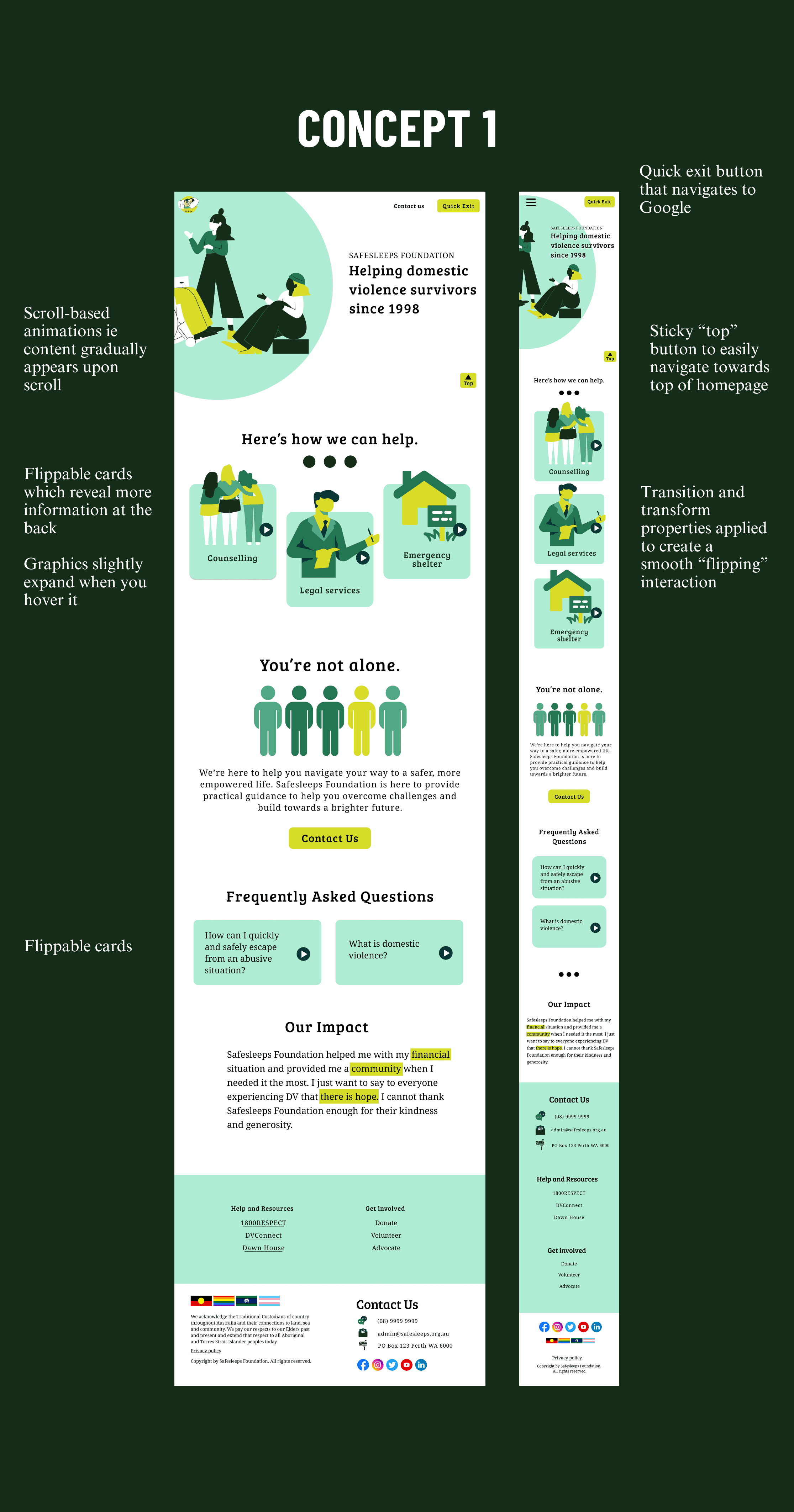
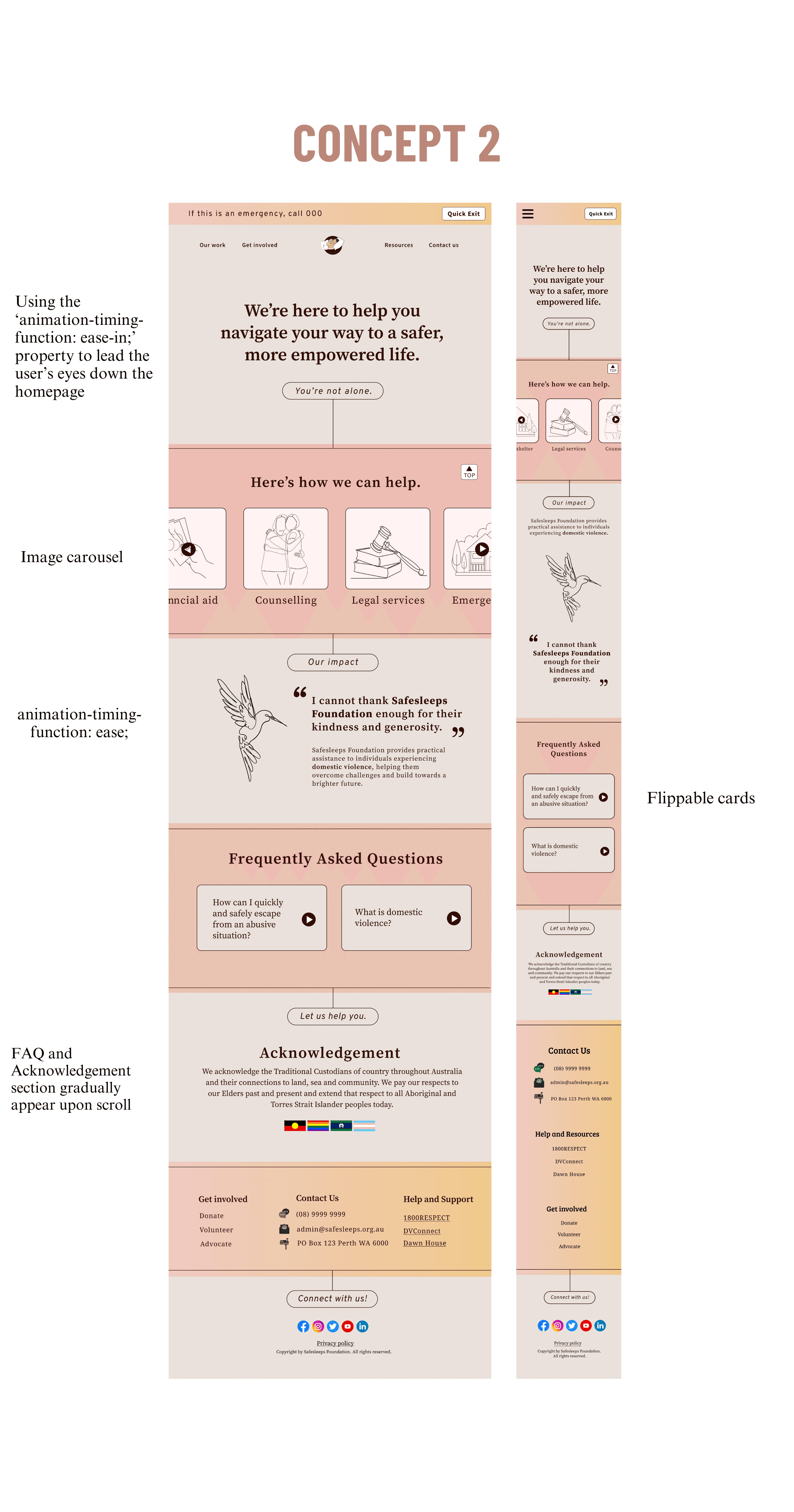
High Fidelity Mockups
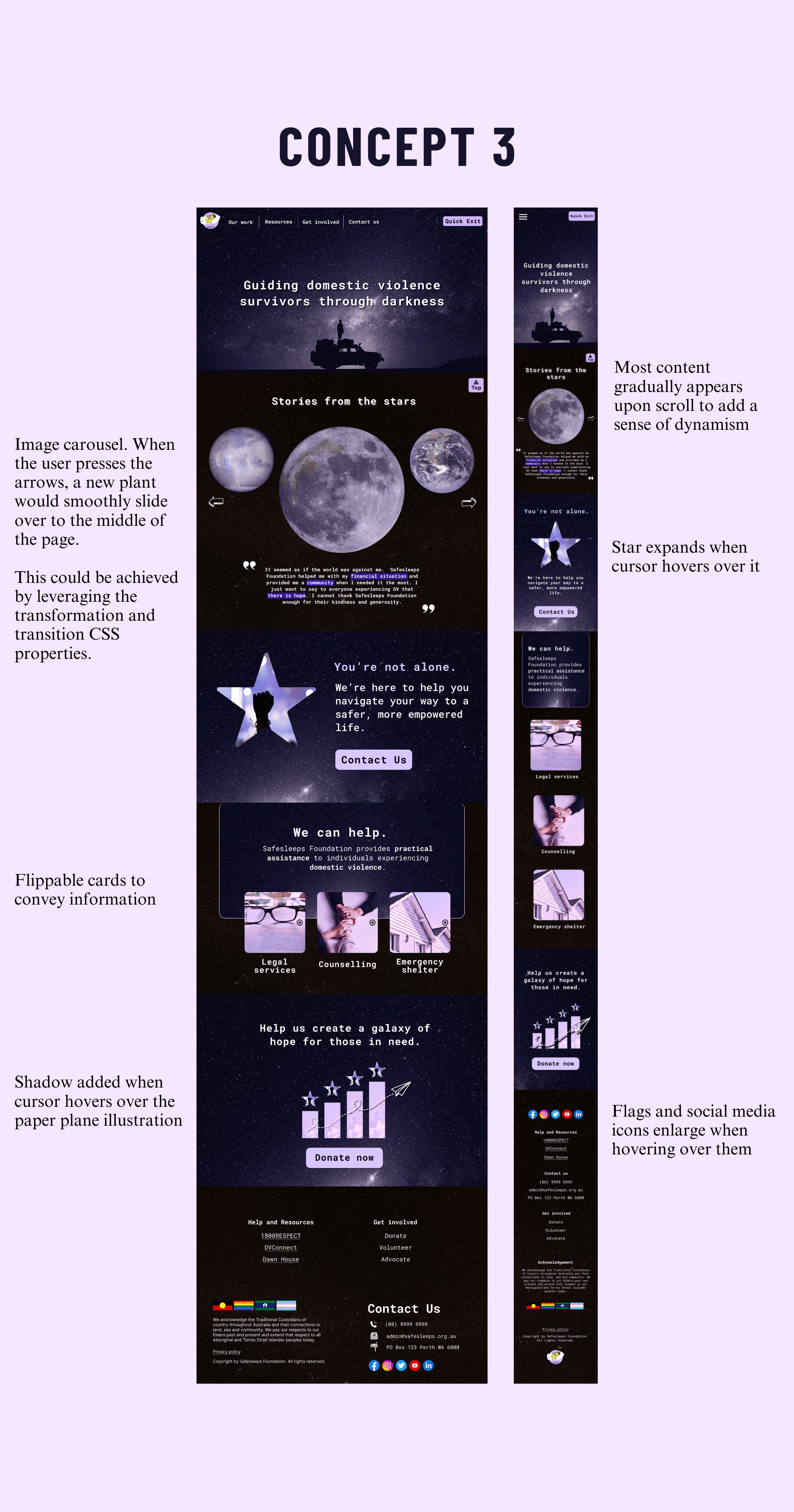
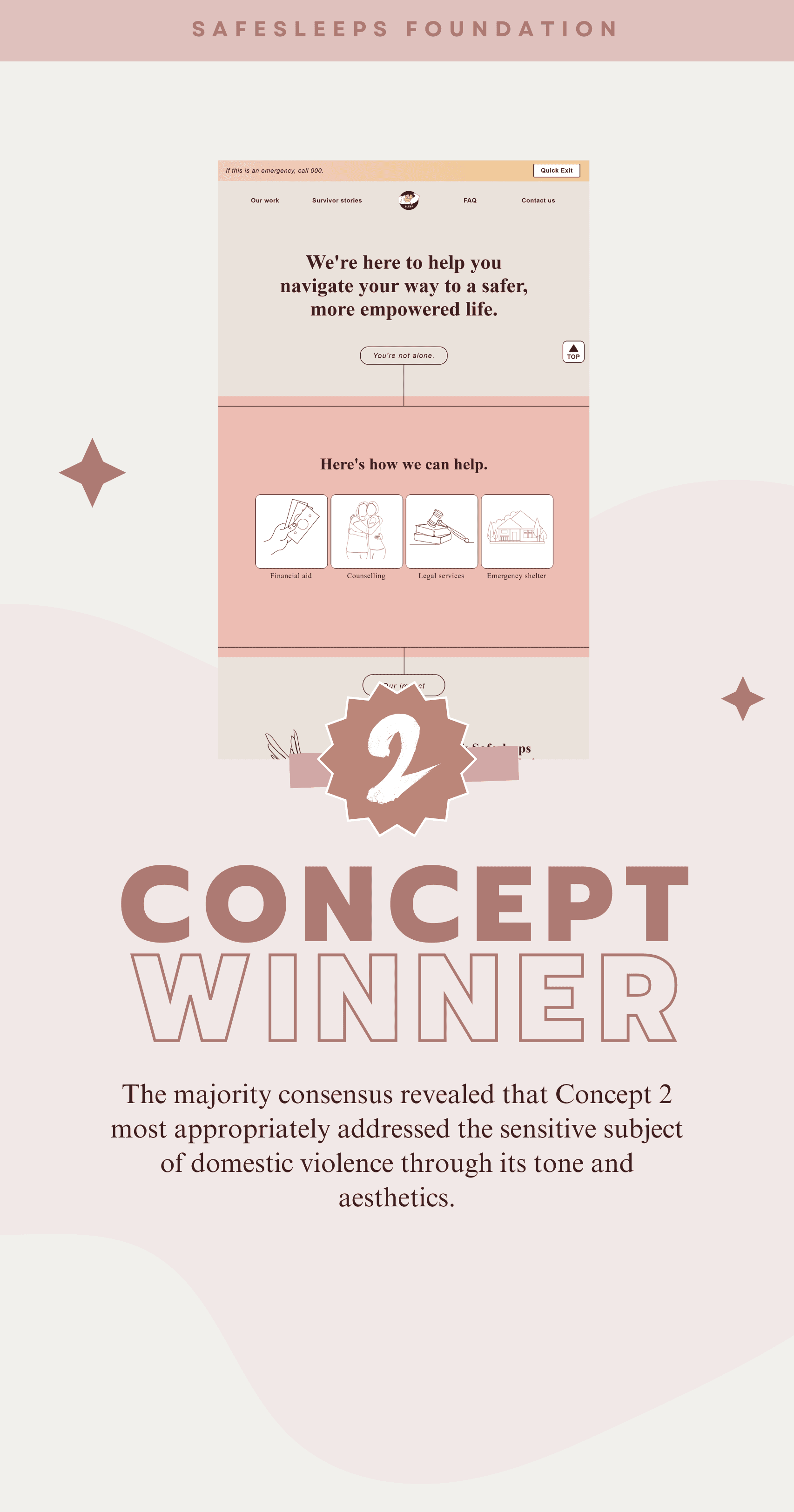
After selecting the strongest features from the wireframes, I created three high-fidelity mockups using Figma. These mockups provided a clear visualisation of how the final coded website would look and function.



User Feedback
Seeking further input, I asked 20 additional individuals to select their preferred layout from the three options. Although all designs were well-received, a clear preference emerged.
Concept 1's green theme was perceived as too business-like and professional for the sensitive subject of domestic violence.
Concept 3's visually striking space theme was considered less tonally appropriate, as it gave off a more magical vibe, diverging from the core message of addressing domestic violence.

Coding the Website

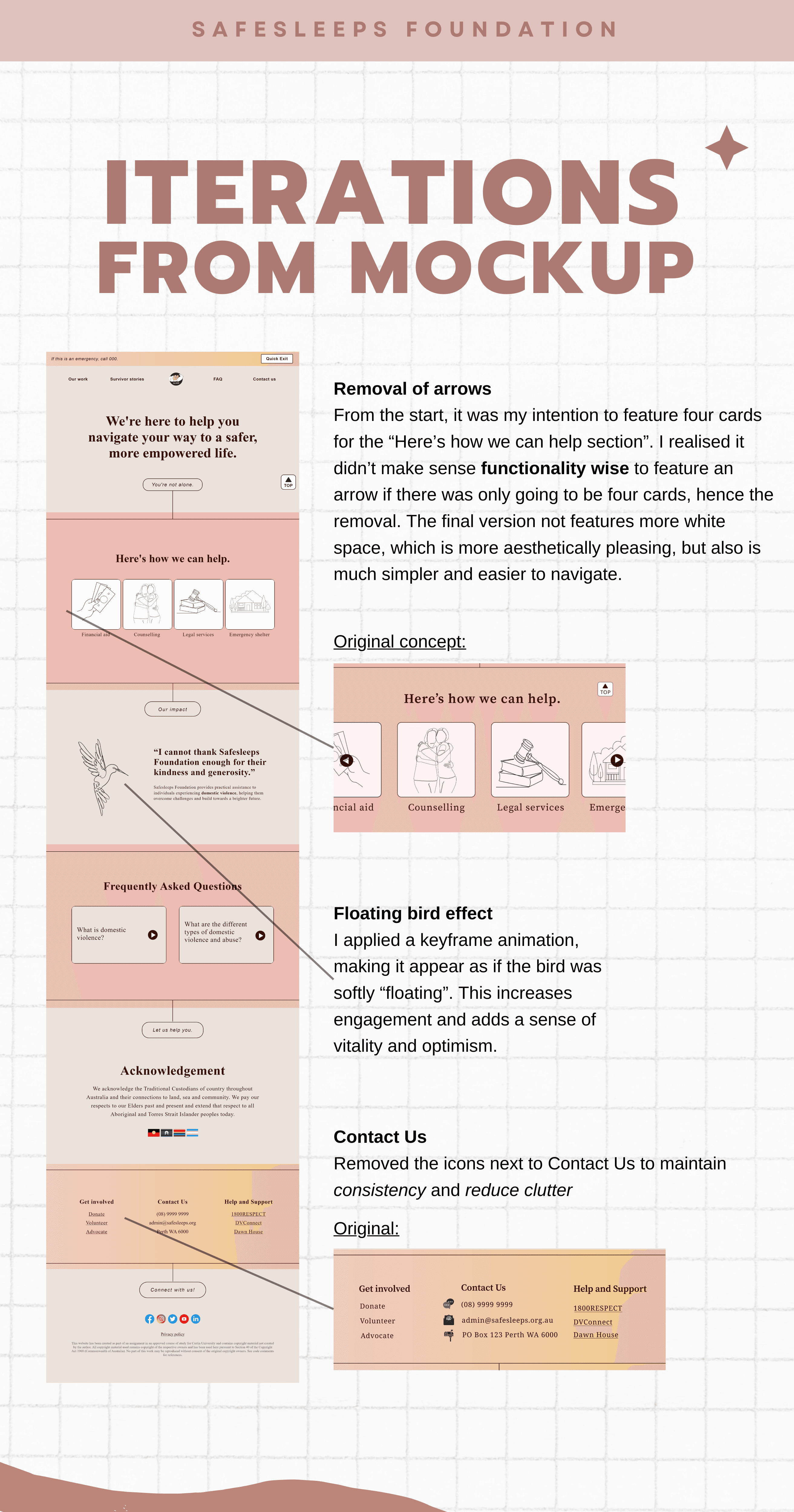
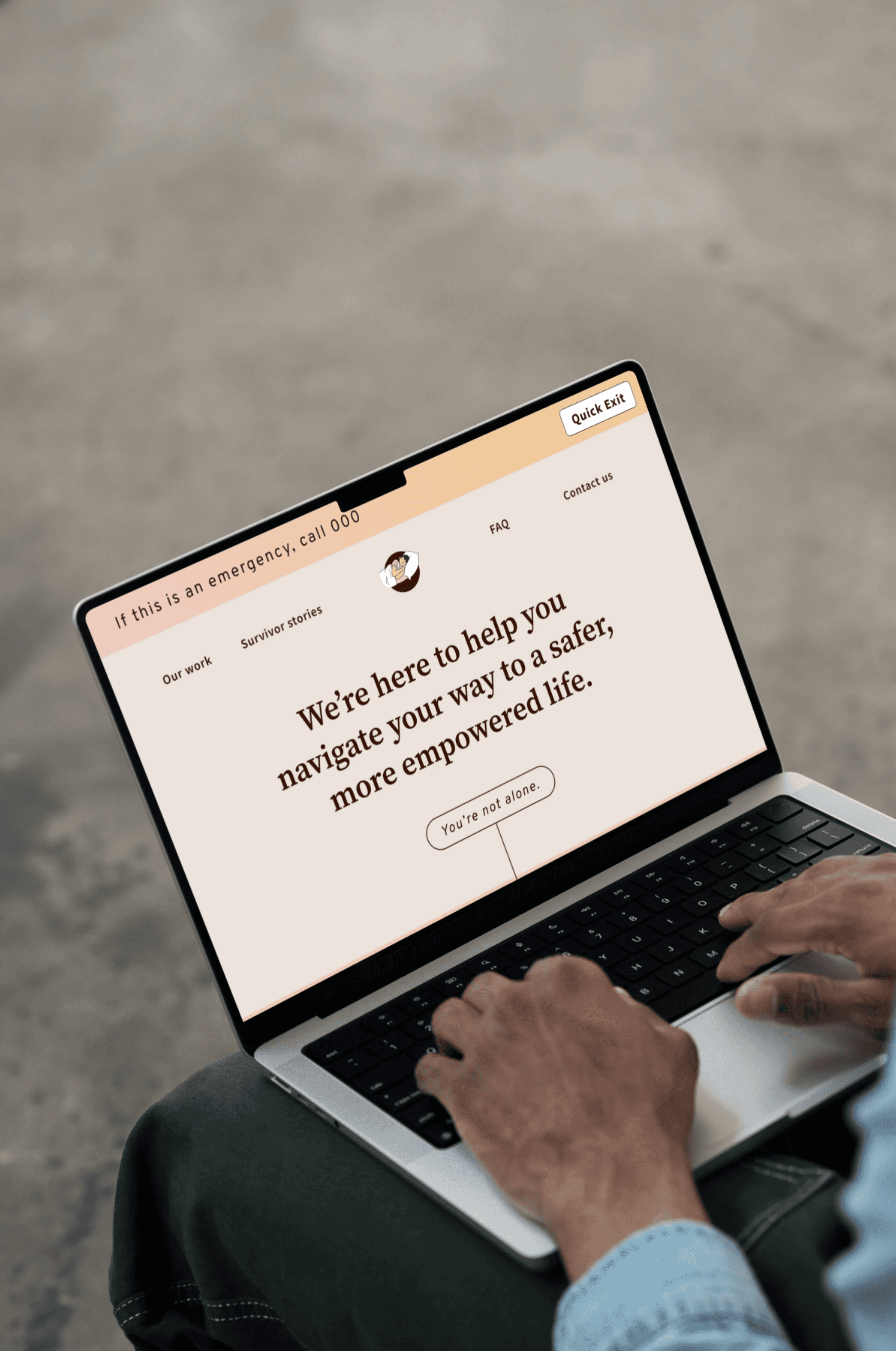
Taking the feedback into account, I decided to move forward with coding the pale pink layout for the Safesleeps Foundation website. Using HTML, CSS and Java, I carefully crafted a user-friendly and visually appealing site, bringing the design to life and ensuring it aligns with the brand's tone and mission. The website is optimised for mobile, tablet, and desktop devices, ensuring a seamless experience for users across various platforms.
Design Modifications From Mockup to Code

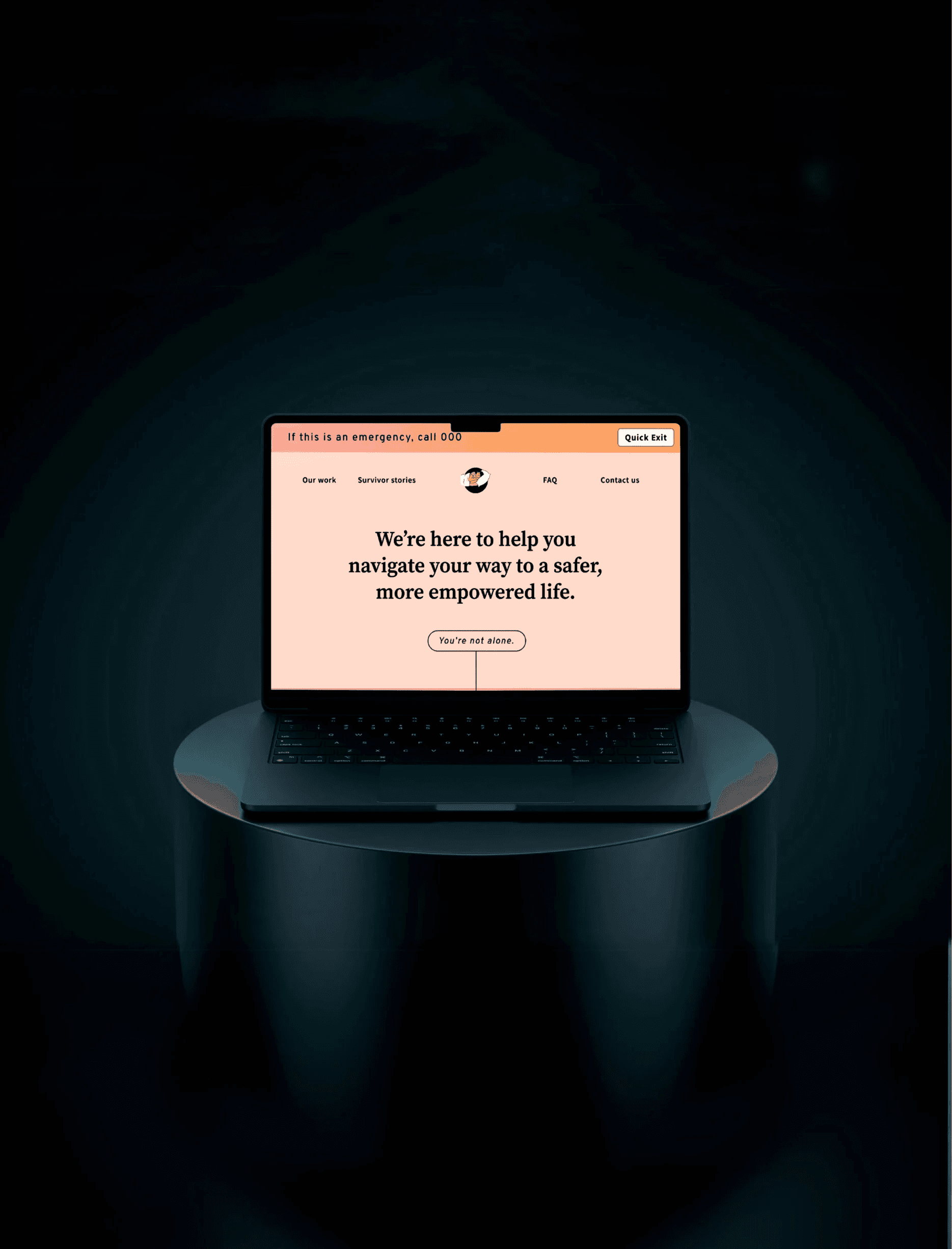
Aesthetic Rationale
Due to the sensitive nature of my subject matter, it was imperative that all my aesthetic choices were thoughtfully implemented with the utmost care and empathy, recognising that the target audience is navigating extremely stressful circumstances. In understanding the sheer magnitude of this issue, each aesthetic choice contributes to a safe and inclusive environment that empowers users to seek help.

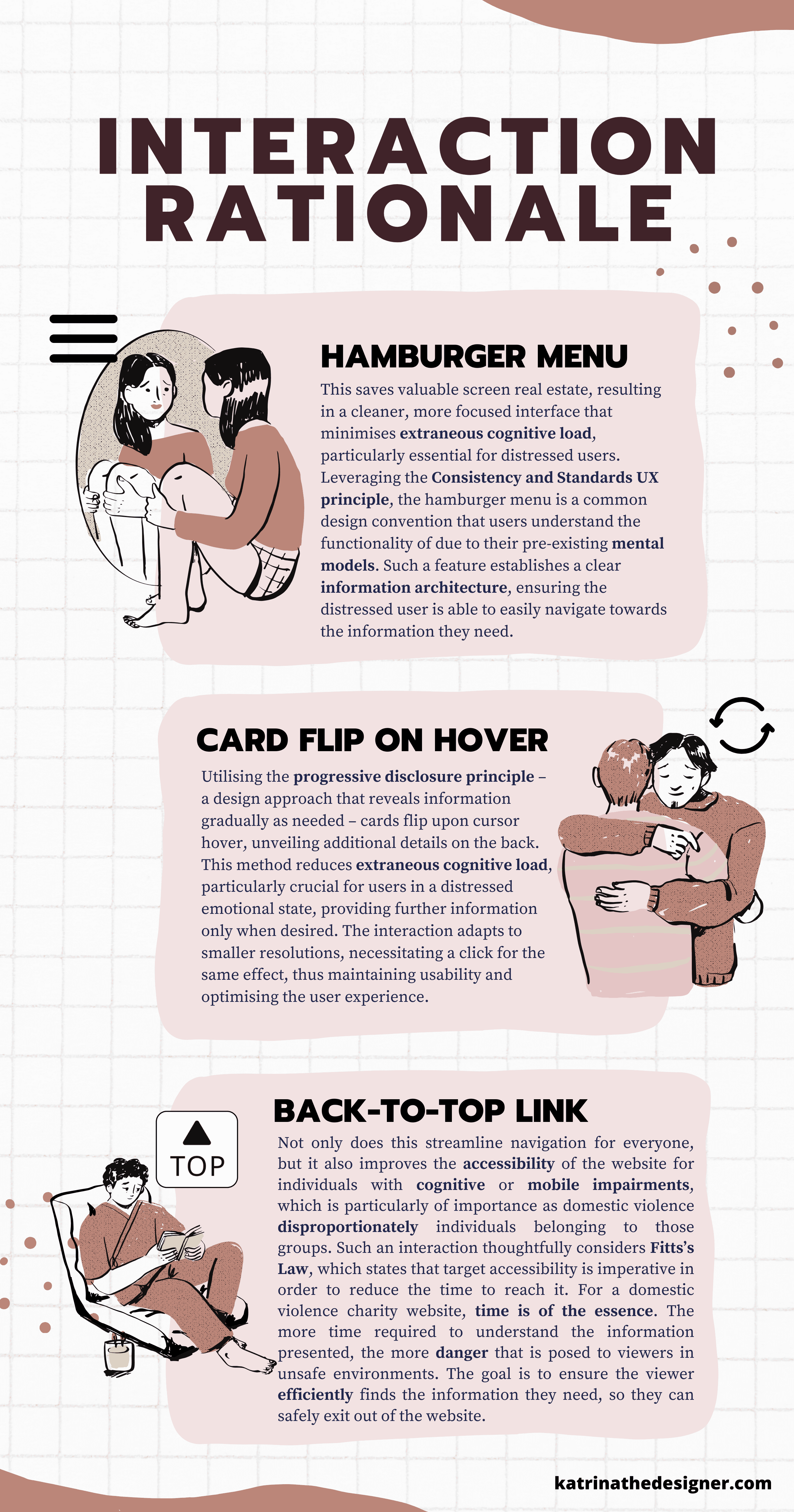
Interaction rationale

Project Critique
I believe the website’s strength lies in the cohesiveness of its interface which establishes a consistent soothing tone that effectively considers its target audience.
With more time and resources, I would expand the website beyond a single scrolling page, focusing on building additional community features to further strengthen its impact.
Final Thoughts
I embarked on the challenging journey of designing and coding this website to push my skills and contribute to a cause close to my heart. Creating a conceptual domestic violence charity website symbolises my dedication to harnessing the power of design for positive change.
By addressing the critical issue of domestic violence, I pour my passion into crafting visually compelling solutions that bring hope and support to families in need. Together, we can create a brighter, more compassionate world by uplifting the voices of those who struggle to be heard.
year
2024
timeframe
2.5 months
tools
HTML/CSS, JS, Figma, VS Code
category
UI/UX
01

Safesleeps Foundation website on a Desktop resolution.
03

Safesleeps Foundation website on a Mobile resolution.